
Quick tip: track code version
21 Mar 2015 » Analytics Tips
One of the suggestions I usually did when I worked with a new client was to track the s_code version. Now that we are moving to DTM, we do not have any more the concept of the s_code, but we have the concept of publishing new rules, which is similar to an s_code version. The idea is to keep a value in a prop, which is changed every time a new s_code is pushed live or a new set of rules is published. My typical suggestion is to add both a date and a version to the string.
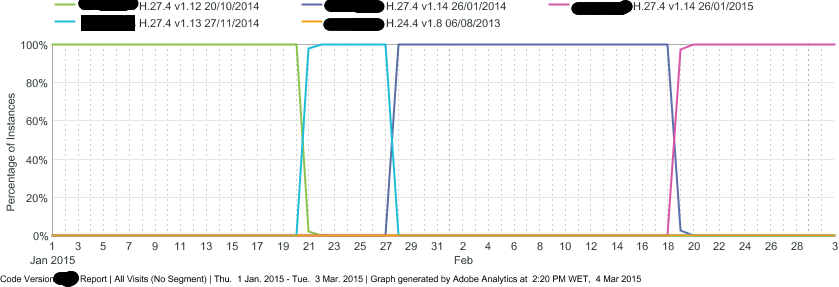
This is a typical report looks like:

It is very clear when the different versions of the s_code went live. But not only that, it can be seen that, after the release of a new version, it takes a couple of days to propagate. For example, on 21st January, two versions are still reported by browsers.
There is not much business value from this report and I cannot imagine any web analyst pulling a report with this dimension. However, the idea behind this data is to be able to easily track errors that are introduced with each release. Think about these two complementary scenarios:
- An new error is reported in the analytics code. Checking when this error occurred first, it is noticed that it the date matches when a new s_code/DTM version were published. As a consequence, you can initially concentrate on the changes introduced with the latest release.
- The previous error is fixed and published. However, there is still a small number of cases where this error is occurring. By checking the visits for each version of the code, you can see whether some users are still using the old/buggy version of the code. As these users update their caches, you can see that the incidence of the problem is fading away.