Detect iPhone 6 in AAM
28 Feb 2016 » AAM
Today’s post is going to be a different form the last few posts, a bit more hands-on.
One of the typical questions I get from my AAM customers is “how do I detect a user browsing with an iPhone [model]”. The only solution we have to reliably detect the device is through the User-Agent. Although this should be very simple, in theory, there is one problem: Apple does not want you to detect the iPhone model. Android devices include in the User-Agent the name of the device, or enough information to get it from there. However, Safari browsers include the device type (iPod, iPad or iPhone) and the iOS version, with no hint of the model.
The most complicated part of this issue is to explain it to the customer. I have seen reactions from all ranges, from acceptance to incredulity. I had one customer that did not believe me and even challenged me with a solution they had. After seeing that solution, I had to explain him that it was wrong and still, he did not want to believe me.
Before showing the solution I have for you today, have a look at this stackoverflow page: What is the iPhone 4 user-agent?. It creates a lot of confusion, but the reality is that the most popular and accepted answer is wrong. The example given in this answer:
Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_0 like Mac OS X; en-us) AppleWebKit/532.9 (KHTML, like Gecko) Version/4.0.5 Mobile/8A293 Safari/6531.22.7
In fact, the previous User-Agent refers to any iPhone with iOS 4.0. Another example is the User-Agent for my iPhone 6 under iOS 9.2.1:
Mozilla/5.0 (iPhone; CPU iPhone OS 9_2_1 like Mac OS X) AppleWebKit/601.1.46 (KHTML, like Gecko) Version/9.0 Mobile/13D20 Safari/601.1
As you can see, nothing in it shows that it is an iPhone 6.
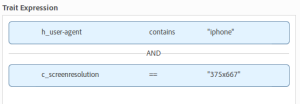
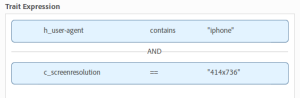
Fortunately, with iPhone 6 and iPhone 6s, things have changed a bit. For the first time, the viewport of iPhones has changed. Please note that this is not the same as the screen resolution. This means that we can detect, indirectly, these two devices. I have this couple of traits created for one of my client and the results (click on the images to see them in full size).
| iPhone 6 | iPhone 6s |
|---|---|

|

|

|

|
The only caveat is that you need to be on the Profiles & Audiences integration, as c_screenresolution is only available in this case. If you are using the DIL code, you will need to change the code to add the browser width and height in a signal named c_screenresolution.