Load Launch Asynchronously
28 Jun 2020 » Launch
One of the most requested features of DTM was the capability to load it asynchronously. Other tag managers offered this capability for a long time. Finally, Launch included this capability and I will explain below how to enable and use it.
Asynchronous loading
Let’s start with what this is. To understand the concept, I need to explain how browsers work. Once the browser has received the naked HTML, it starts processing it top-down. When it finds an instruction to load an external JavaScript files, it stops processing the HTML, downloads the file, executes this file and, only then, continues with the processing of the HTML. This download and execution can take a significant amount of time, slowing the load of the whole page.
One solution is to continue processing the HTML, while the browser downloads the JavaScript file. Modern computers are capable of doing both things in parallel and more and browsers can take advantage of that. In fact, browsers also can downloading multiple files simultaneously. This may sound obvious, but it is not how the browsers were originally designed. Implementing this feature has some side effects, which I will explain later.
The goal is to reduce as much as possible the total load time.
Configuration
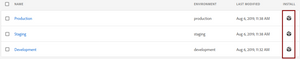
Now that you understand why it could potentially be a good idea, let’s see how to do it. In Launch, select the web property you are interested in and select “Environments”. Click on the Install icon of the environment you want:
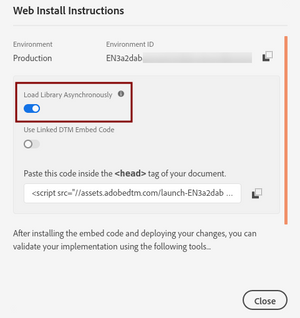
You now get the details of the environment. There is clearly a switch to “Load Library Asynchronously”:
Just copy the <script> tag to the <head> section of the page and done!
You will have noticed that the <script> tag has an async attribute. As you probably have guessed, this is to tell the browser to load the script asynchronously.
Adobe Target
Flicker
By now, you may be wondering why is this “a thing”, why not always load the scripts asynchronously. Well, the reality is that there are some issues. For starters, your friendly marketeer will not be happy at all, as this will create flicker with Target. To visualise it, imagine the following chain of events in a browser:
- Downloads HTML
- Starts processing HTML
- Finds
<script>tag for Launch withasyncattribute - Starts downloading Launch JavaScript
- Processes the rest of the HTML and loads all contents and images
- Finally downloads the full JavaScript from step 3 and executes it
By the time you reach step 5, you have the HTML page fully loaded. However, if in step 6, while executing Target, there is an alternate content, there will be a change in the page. This change is noticeable and is deemed as a bad user experience. It may not always be in this order, but since asynchronous loading does not guarantee any order of execution, this is one possibility of many.
Pre-hiding snippet
In order to avoid this problem, you need to add additional code to “hide” the page. Basically, what this code does is to prevent anything from showing up on the screen. The browser will still be loading all the content, rendering it, while keeping it hidden. It is what we call the pre-hiding snippet:
<script>
//prehiding snippet for Adobe Target with asynchronous Launch deployment
(function(g,b,d,f){(function(a,c,d){if(a){var e=b.createElement("style");e.id=c;e.innerHTML=d;a.appendChild(e)}})(b.getElementsByTagName("head")[0],"at-body-style",d);setTimeout(function(){var a=b.getElementsByTagName("head")[0];if(a){var c=b.getElementById("at-body-style");c&&a.removeChild(c)}},f)})(window,document,"body {opacity: 0 !important}",3E3);
</script>
You must place this code before the <script> tag that loads Launch. You may be tempted to include it in Launch as a JavaScript tag. Technically it is possible, but think twice about it. Since Launch is executed asynchronously, so is this script, which could be executed too late to avoid flicker. You must add it to the HTML of all pages.
More information: https://docs.adobe.com/content/help/en/core-services-learn/implementing-in-websites-with-launch/implement-solutions/target.html.
Drawbacks
This solution has two drawbacks:
- You have to put JavaScript code in the HTML, something usually considered as bad practice.
- You are still delaying the time it takes for the content to show on screen.
As a far as I know, there are no other solutions.
Page bottom
If you are familiar with the traditional, synchronous method of DTM and Launch, you will remember this piece of code at the bottom of the page:
<script type="text/javascript">_satellite.pageBottom();</script>
However, you will have already noticed that this is not the case for asynchronous loading. The reason is very simple. As I said above, browsers do not guarantee any order of execution. It could well be that, by the time the browser reaches the bottom of the HTML page, Launch has not been loaded yet. Trying to call _satellite.pageBottom() would render an error. In other words you cannot count on it.
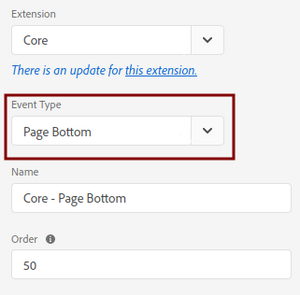
The direct consequence is that your Launch rules need to take this into account. You cannot use any more the Page Bottom event type, as it will never fire:
Instead, you will need to use DOM Ready or Window Loaded. Remember this when configuring your Adobe Analytics rules.
Final remarks
Now that you have understood better the pros and cons of loading Launch asynchronously, you have to decide whether it makes sense in your case. I know there is a new war in the web space, the “War of the Millisecond”, where we get a lot of pressure to reduce the load time. However, I still do not believe that asynchronous loading is intrinsically better than synchronous loading. To the contrary, I think that there is too much hype around it. If you check my blog, you will see that I still use the traditional synchronous loading.
What do you think?
Photo by Aron Visuals on Unsplash