AEP Web SDK
28 Jan 2021 » Platform
The Adobe Experience Platform Web SDK was introduced some time ago. I do not remember exactly when, but I have not had the time to work with it until very recently. Now that I have finally started to get my hands dirty with it, I will start writing about it. However, before I get into the how, I want to start with the why and the what.
The origin
While there are multiple reasons why Adobe developed this new library, I would highlight two: simplify the deployment of code and the advent of the Adobe Experience Platform (AEP).
Simplification
The Adobe Experience Cloud (AEC) has been based on acquisitions. From Omniture more than 10 years ago to Marketo just over 2 years ago. Even these acquired companies came with their own baggage of acquisitions, like Touch Clarity. The obvious consequence was that each product was developed in isolation, with its own JavaScript library and edge servers. A typical website that includes the whole AEC has the following code:
-
ECID. The
VisitorAPI.jslibrary, which has to be loaded before all other libraries. It makes calls both to ECID edge servers, which is actually managed by Audience Manager, (dpm.demdex.net) and Analytics collection servers (*.sc.omtrdc.net). -
Target. Both the old
mbox.jsand the currentat.jsmake calls to the Target edge servers (*.tt.omtrdc.net) to get the experiences. -
Analytics. Old and new libraries,
s_code.jsandAppMeasurement.js, send the data to Analytics collection servers. -
Audience Manager. Initially,
DIL.jsinteracted with Audience Manager edge servers (*.demdex.net). A few years ago this was simplified, with the calls coming from Analytics collections servers andDIL.jsconverted into the Audience Management module for the AppMeasurement library.
In summary, we talking of 4 libraries (and some modules) and 3 sets of edge servers.

As a developer, you have to learn these libraries and modules and the browser needs to make multiple calls to Adobe servers. Personally, I do not think that these pose any problem, but not everybody thinks like me.
Adobe Experience Platform
I have already introduced AEP (part 1 & part 2), but I barely scratched the surface in these 2 posts. One of the novelties introduced by AEP is that all data should conform to the Experience Data Model (XDM). Therefore, a new library was needed to send behavioural data from the browser to AEP. You could think that the current data could be converted into XDM and you would not be alone. However, the XDM is complex and conversions are not easy. In a future post I will talk about it and you can then judge for yourself. In other words, the existing libraries are not fit for AEP.
Web SDK and Unified Edge
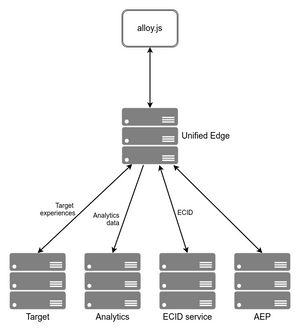
If you have followed me so far, it will be no surprise to you if I tell you that the solution was to create a completely new library, code name Alloy. This is not a combination of all the existing libraries, with some extra code for AEP. This approach could simplify the hosting of the library, but it would not tackle any of the previous issues. It is a completely new implementation, developed from the ground up.
But this new library does not try to mimic the behaviour of the legacy libraries. The whole solution goes one step beyond. Adobe has set up a new collection of edge servers, distributed world wide. This is what we call the Unified Edge.
And here is where the magic happens. The Web SDK makes one call to the Unified Edge and it is the Unified Edge who takes care of all the underlying interactions. It calls ECID, Analytics, Target, Platform and/or other servers, depending on how you have configured it. You will notice that I have not mentioned Audience Manager, as server-side forwarding is still used. With the responses of these other edge servers, it combines all the responses and sends it back to the Web SDK library.
Is it for me?
With this initial explanation, you may be interested in trying it out. However, before you proceed, there are some additional thoughts I would like to share with you.
- Do you really need this new technology? I have not said want, but need. If you want it but not really need it, you probably should invest your efforts elsewhere.
- Are you starting a new implementation? This could be a good opportunity to get started with XDM and the Web SDK. And it would be a must if you want to be future-proof, in case you end up getting AEP or any other software that uses XDM.
- Have you just acquired a license for AEP? In this case, you must transition to Web SDK.
- Has your company decided to use XDM everywhere? Then, using the Web SDK makes sense.
What’s next
So, after you know you need the Web SDK, you are now eager to get your hands dirty. You should be aware that the library is Open Source and it is readily available in Launch (and I guess other tag managers). However, the edge servers are not open to everyone. I would start by asking your Customer Success Manager if you entitled to use the edge servers and, if so, request the provisioning.
As you can imagine, with what I have explained, you cannot even start the configuration. In the coming weeks, I will show how to do a basic implementation with Web SDK. Stay tuned!