AEP Web SDK: Edge Configuration
So you have finally decided to start a project with the AEP Web SDK and Adobe has provisioned it for you. There are now quite a few steps you need to take, so I will go one by one. While you could start in many places, I will start with the edge configuration.
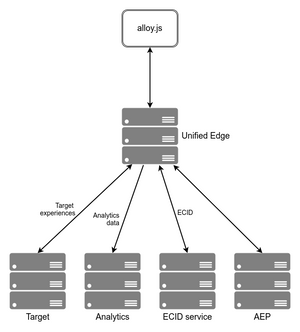
You will remember the new Unified Edge from my previous post:
The way it has been implemented is that you need to configure the “Unified Edge” box through Launch. You need to tell this box what other boxes it has to connect to, what buckets in these other boxes and what to return to alloy.js in the response. I would probably have allowed for some configuration to come from the call from alloy.js, but I am a consultant, not a developer. Well, I was a developer many moons ago, but that does not count now.
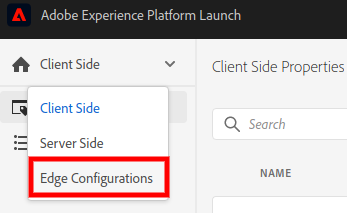
Edge Configurations
Once you are in Launch, you should see a dropdown at the top-left of your screen. Choose “Edge Configurations”.

You will then get a screen with all your existing Edge Configurations. I guess that, if you are reading this, you still have to create your first configuration, but it is important to know that you can create many. For example, if you have different websites, with different report suites or different AEP inlets, each one should have its own edge configuration.
Click on “New Edge Configuration”.
![]()
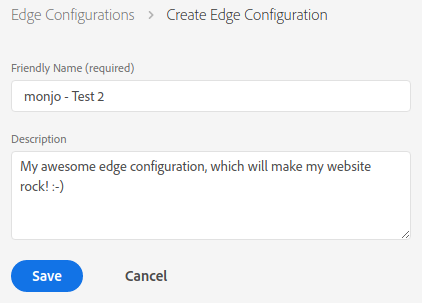
In the next screen, you set the (friendly) name and the description. Remember to always follow a naming convention for the name. It will become useful when you have many configurations.

This will take you to the actual configuration page.
If you scroll up in this post and review the diagram with the Unified Edge, you will see that it all starts to make sense. The configuration page you are now in allows you to configure which Adobe tools you use and what information to send back to the browser. I could now show you how to proceed with this configuration, but there is something that could confuse you (it did to me). Instead, click on “Save”.
Environments
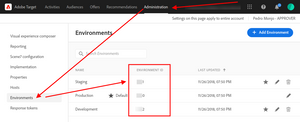
The page you now get is exactly what I wanted to show you. By default, you get 3 environments: development, staging and production. You will notice that the Environment ID is the same in all cases, except for the suffix: “prod”, “stage” or “dev”. This is especially interesting in the cases of Adobe Analytics, Adobe Target and AEP, where you can have different report suites, hosts or sandboxes, one for each environment.
Also worth mentioning, very much in the Launch style, you can add multiple development environments. However, production and staging are unique.
Click on any of them, so that we can start configuring it. Remember that, when you have finished configuring one, you need to do the same with the other environments.
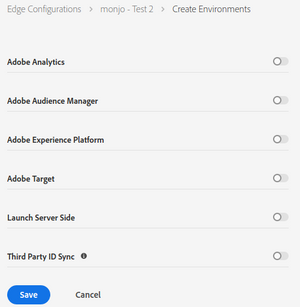
Environment Configuration
By default, your environment has all options disabled. Obviously, you should only enable and configure those that apply to you. For example, if you do not have AEP, it makes no sense to try to configure the “Adobe Experience Platform” section.
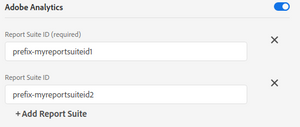
Adobe Analytics
This one is very simple. You only need to add all the report suites that you want to send the data to, for this environment. In general, in a development and staging environment, you probably only have one report suite. However, if you have multi-suite tagging in your production environment, you can add all your report suites here too. Just click on “+Add Report Suite” as needed.
There is one limitation worth mentioning here. This is a static list of report suites. If you have some JavaScript code in your implementation to decide the report suite(s) to send the data to, depending on some conditions, you will not be able to replicate it here. One solution is to create multiple edge configurations, one for each combination of report suites. However, if you really need this feature in the client, for now, the Web SDK is not for you.
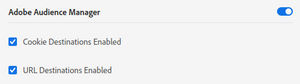
Adobe Audience Manager
This is even simpler than the previous case, although it can be confusing initially. You will notice that it does not request the subdomain under demdex.net, which is what I would initially expect. However, remember what I said in my previous post: you should still use server-side forwarding. In other words, the data flows to AAM through the calls to Analytics, exactly as today.
The only two options that you have are to enable cookie-based and URL-based destinations. Check these links if you do not know what they are. The interesting thing about these parameters is that they are used to configure what data is sent back to the browser.
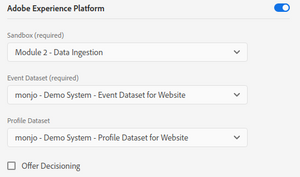
Adobe Experience Platform
If you have never worked with it, I suggest you just skip this sub-section and keep it disabled; it will make no sense to you. There are four parameters to configure:
- Sandbox. Choose the corresponding sandbox for this environment. Once you choose it, the next two dropdowns will be populated with the possible values for this sandbox.
- Event Dataset. You must have an event dataset for website behaviour in the sandbox you have just chosen. You need to have it configured before you configure the edge.
- Profile Dataset. Same as above, but for your profile dataset.
- Offer Decisioning. If you are using AEP offers and you want to get them in your website, enable it.
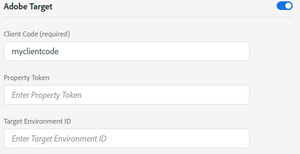
Adobe Target
Moving on to the Adobe Target configuration. If you are familiar with it, you will probably know what each parameter is. Just in case, let me clarify them.
-
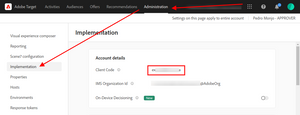
Client Code. This is the only mandatory parameter. If you have a Target implementation, it is the last subdomain under
*.tt.omtrdc.net. You can also find it in the Administration section of Target, under Implementation.

-
Property Token. Check my post on Multi-tenancy in Adobe Target on how to get the property parameter (
at_property). This is an optional parameter, to be used only if needed. -
Target Environment ID. Another optional parameter, that is retrieved from the Administration section in Target. I have never seen it in use, though.

Launch Server Side
I will not explain what this feature is today. It deserves its own blog post. Just an initial warning: it is probably not what you initially think; at least, this was my case.
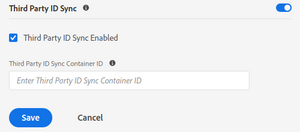
Third Party ID Sync
This is a similar case as the Audience Manager configuration above. It is not a call to any server, but a setting to send (or not) all the information needed to initiate ID syncs from the browser. I have to admit that it seems a bit redundant to having to enable it twice, but…
The only parameter you can configure is the “Third Party ID Sync Container ID”. This is the same parameter as the idSyncContainerID in the ECID service. You will get this value from your Adobe consultant or client care, if you need it.