Tutorial: Assets Insights
One of my clients has recently asked me to implement this integration. While it is documented in the Experience League and I have managed to configure it, I believe the documentation could be clearer. My understanding of Adobe Analytics has also helped to fill the gaps. So, if you are trying to set this integration up, I hope this tutorial is what you are looking for.
What is this feature?
Let’s start by explaining what this feature is. The short answer: an integration between the Adobe Experience Manager (AEM) Digital Assets Management (DAM) repository and Adobe Analytics (AA). I know, that barely means anything. A longer explanation is needed.
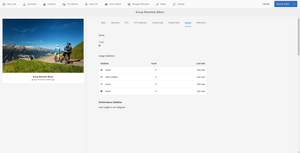
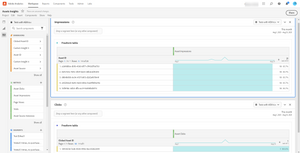
The AEM DAM offers some metrics of how many times an asset has been used within AEM, under the “Insights” tab. You can also get where it has been used in the “References” tab.
(Note, in all the assets I tried, I got a count of 0. I believe this is because I have just installed AEM, but you will get the right count as you use the assets.)
But the fact that an asset has been added to a page by a content editor, does not mean that the visitors to the website are actually interacting with it. If you also have Analytics, you can fill this void by tracking these interactions and showing them with the AEM DAM reports. In particular, this feature enables two metrics: impressions and clicks. This tutorial is about getting them back in the AEM DAM.
Analytics configuration
Report suite
This is probably the simplest step in this tutorial.
The first thing you need is to do is choose which report suites will be used. These are the report suites (dev, stage, prod…) that track the behavioural data from AEM websites, where you want its assets to be tracked.
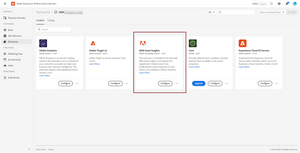
Then, in the Analytics admin section, select these report suites and go to the AEM Assets Reporting menu entry.
Finally, just enable the feature. It is the big blue button. Yes, it is a simple as this.
Technical user
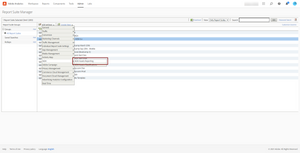
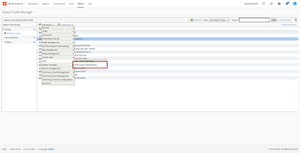
Now it is time to create a technical user. As of August 2021, this integration still uses the old authentication method of username and secret key. Therefore, you need to create a normal user in the Admin Console, under Adobe Analytics, with access to the report suites selected above. You will probably want to create a product profile for this integration:
In my test, I have given the following permissions:
- Report Suites. The report suites from the previous step.
- Metrics. I have only selected “Assets Impressions” and “Assets Clicks”.
- Dimensions. I believe that the following list is enough: “Asset”, “Asset Tracking Codes”, “Asset ID”, “Clicked Asset ID”, “Asset Source”.
- Report Suite Tools. None.
- Analytics Tools. I have tried with “Web Service Access” and “Reports & Analytics Access” and it seems to work. YMMV.
Just to be clear once again, this is not a user you create in Adobe IO nor a developer user in the Admin Console. It is a regular, standard user. This also means you will need a real email address for it.
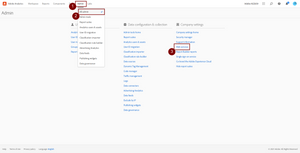
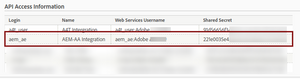
Back in Analytics, you need to get the shared secret. You find it in the Web Services admin section:
where you will be able to get the shared secret:
AEM setup
Configure user
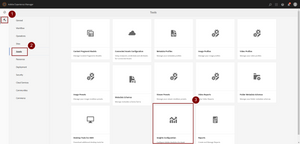
Now we have to switch to AEM. Navigate to Tools > Assets > Insights Configuration.
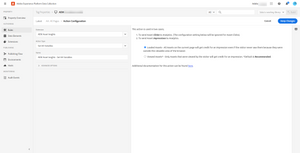
In the next screen, you need to populate the following fields:
- Data Center. If you do not know it, ask your Adobe Customer Success Manager or open a ticket with Client Care.
- Company. You will have noticed that the Web Services Username you got in the last step in Adobe Analytics has two parts separated with a colon. Put here the second part.
- Username. As you have probably guessed, this is the first part of the Web Services Username.
- Password. Copy and paste the Shared Secret.
- Report Suite. Skip for now.
Click on “Authenticate”. If all goes well, you should now be able to select the report suite.
Click on “Done”. You will then get a message that the configuration has finished successfully.
Configure components
This is where my limited knowledge of AEM shows up. However, this integration needs both an Analytics and an AEM expert collaborating together. The latter (hopefully) will understand me.
To be able to capture the UUIDs of the core components, you need to configure these components correctly. The image v2 core component has the following structure:
As you can see, it adds an HTML attribute to the <div> enclosing the <img> called data-asset-id set to {image.uuid}. This is where the official documentation gets inconsistent. In theory, this attribute is incorrectly set. You should delete it and create a pair of attributes directly in the <img> element:
-
data-aem-asset-idwith the same value asdata-asset-id. -
data-trackableto define whether the asset ID should be tracked or not.
The inconsistency lays in that, if you use the Launch extension (see below), the default configuration of the component actually works. I am a bit unsure here, so I recommend that you try both options.
Any other component that requires an image, should reference the image v2 core component. Otherwise, you will need to review all components and add these 2 attributes to all images in all components. Since data-trackable is a boolean which has to be set to true for the image to be tracked, you may want to add a checkbox to the component to confirm that it has to be tracked.
Tracking code
Adobe Launch
As usual, if you are using Adobe Launch, the tracking code is fairly simple. An extension exists and all you need to do is enable it. As I said above, this extension works even if the UUID is in the enclosing <div>.
You then need 2 rules.
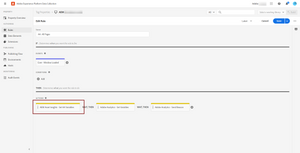
The first one must populate the Analytics variables, which captures the assets’ UUIDs on the page. It should run before the Analytics call. Alternatively, you can also add an action to your existing rule, where you call Adobe Analytics, which is what I have done on my test website:
You will have noticed that there are two options when configuring this rule. This is the eternal philosophical question: do you consider an impression only if the image has been viewed or always when it is rendered on a page? Choose wisely :-).
The second rule is needed to track clicks. In this case, you have a few options to choose from:
-
Links. You can track clicks only on assets that are enclosed by a link (
<a>) or clicks on all assets on the page regardless. -
Beacon. You can send an image request immediately after the click, using
s.tl()or keep track of the clicked asset and report it on the following page load event. Obviously, the former option will increase your number of server calls.
I am not adding a screenshot in this case, as it is very similar to the other rule and the configuration is pretty straightforward.
Manual code
AEM offers a JavaScript file to capture UUIDs, clicks and events. This menu option is available only once you have configured AEM Assets as shown in the AEM setup earlier in this tutorial:
However, this code seems to be a bit old. I have not tried it and I believe it will require to be manually updated. You would need to mimic what the Launch extension does and use the debugging information below. If you want a test page with this code working without Launch, let me know in the comments and I will prepare something to illustrate it.
Debugging
So, how does the insights data look like? It is very simple, it uses 3 context data variables:
-
a.assets.sourcealways set toAEM(I am not sure if there could be other options with other CMS). -
a.assets.clickedidset to a comma-separated list of UUIDs of assets that have been clicked on, either at this precise moment or on the previous page. -
a.assets.idlistset to a comma-separated list of UUIDs of assets that are on the page, either above the fold or all.
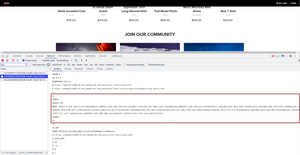
Here you have an example of a page load:
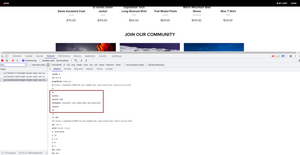
and a click firing an image request immediately:
So, if you see these context data variables where and when you expect them in your Analytics calls (depending on your configuration choices), it is working!
Processing rules
While I cannot confirm it, I am pretty sure these context data variables require corresponding processing rules. I assume these are automatically generated, hidden and map the values to the reserved variables.
Reports
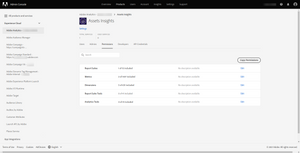
Once you have finally configured everything, the data should start flowing into the reports. In Analytics, you will see there is an array of new variables:
- Metrics: Assets Clicks, Assets Impressions, Asset Source Instance
- Dimensions: Clicke Assed ID, Asset ID, Asset Source
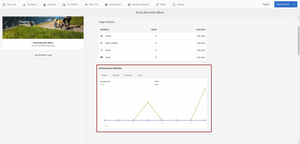
Now, if you switch to AEM and go to the DAM, for each asset, you should see an additional graph with these new metrics:
Classification
While the data captured in Analytics is meant to be used by the AEM DAM via the Analytics API, nothing stops you from using it directly in Analytics. Although there are limitations, as the variables behave like props, you may come up with interesting use cases that benefit from this additional data. However, UUIDs are arguably the most user-unfriendly data types. On their own, unless you are a genius remembering these IDs, they are meaningless.
Fortunately, as with any other Analytics variable, you can classify them.
I am not going to explain how to configure this classification in detail. In summary, you need to:
- Define the meta-data fields in Analytics.
- Create an AEM job that, on a regular cadence (probably daily is enough) generates the classification file and uploads it to the correct SFTP location.
Image by rawpixel.com