Introduction to Experience Fragments
If you come from the Adobe Experience Manager (AEM) world, I do not think this post is for you; you already know what I am going to explain. However, if you are working with other Adobe solutions or are just starting to learn AEM, I hope to give you an initial overview of what Experience Fragments (XF) are.
Content Fragments
To avoid confusion, I want to start with what XFs are not. If you have also heard the AEM concept of Content Fragments, you may be thinking that there is a connection between the two. After all, both have the word “fragments” in the name. While there are many differences between the two, to me, the main one is:
- Content Fragments are presentation-agnostic pieces of content; you need to format them according to the media to be shown to the final user.
- Experience Fragments are made of content and presentation to create an experience; you use them as they come.
If this still does not give you enough information to understand the difference, think of Content Fragments as “raw” content, with no styling, and Experience Fragments as “cooked” content, ready to be used. You also create and manage them in different places in AEM.
Finally, and equally important, you do not need one to use the other. They are completely independent.
What are they?
Let’s focus on XFs only for the rest of this post. I like to think of them as HTML snippets that are ready to be inserted into an HTML page. However, this may be a bit restrictive, as AEM can generate more than HTML pages. A more official definition can be found on this Experience League page:
An Experience Fragment is a grouped set of components that, when combined, creates an experience. For example, a Title, Image, Description, and Call To Action Button can be combined to form a teaser experience.
They have their own menu entry at the top level of the AEM Author interface:
Under this section, you can create any folder structure. Then, you create the XFs under the desired folder.
The XF editor is the same as the pages editor. This means that you use components, which come with CSS and JavaScript. You also select the order in which the components should be rendered.
I hope that, by now, you understand the “Experience” part of XF. You are not only putting together some content, but you are doing it in a very particular way and with a goal. You want the HTML (in this example) to look exactly how you have designed it: sizes, positions, ordering, colours… This is what we call an experience.
Using Experience Fragments
Although not in the definition above, XFs are meant to be used as reusable pieces of content. I would argue that this is their only purpose. So, you have created one or many XFs. Now, you may be wondering, what do I do with them?
AEM
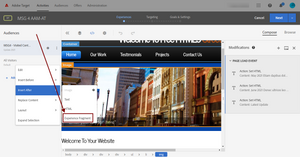
The first way to use XFs is within AEM. If you have created an XF or a page, you will have noticed that there is a component called Experience Fragment:
After dragging and dropping it in a parsys, you need to configure it as with any other component. The only option you can configure is the path to the XF itself.
This will insert the XF in your page or XF (yes, it is recursive!).
Adobe Target
The second option is in Target. You probably have noticed that, in the XF interface, there is a button with the text “Export to Adobe Target”. The fact that the button is there does not mean that it is functional. You first need to configure AEM to connect with Target, a process I will explain in a future post.
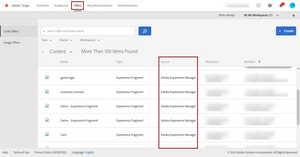
Once you have successfully exported an XF to Target, it shows up under Offers, with the source set to Adobe Experience Manager.
Finally, you use them in the Visual Experience Composer, where you can insert before, insert after or replace content with an XF.
Other uses
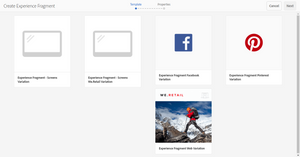
The XF functionality is not limited to the previous cases. They may be the most common cases, but you can use them in other contexts. You will have noticed that, when you create a new XF, you get several templates to choose from:
This should give you an idea that it can have many other purposes. You can create new templates for new purposes. In the end, an XF is an HTML snippet, which can be published or sent to other systems.
A couple of examples:
- One of my customers has a custom-built AEM-ACC integration that sends XFs from AEM to Adobe Campaign Classic.
- For another customer, I checked whether you could do the same with Marketo. In principle, the Marketo API supports the concept of XF, although there is no out-of-the-box integration built.
If the previous examples are possible, nothing should prevent you from doing the same with other tools. However, you will have to build it yourself. The good news is that AEM is very flexible and, if you can program it in Java, AEM will probably support it.
Photo by Malcolm Lightbody on Unsplash