Target Transparency
22 Oct 2023 » MSA
The design that I am going to explain today came as a request from a customer a few years ago. The problem statement was very interesting, something that probably should have a better solution; designing the architecture was fun. It is one of those cases where you have to put your Multi-Solution Architect hat on and use your knowledge to combine the Adobe tools in a way that, probably, nobody had thought before.
Problem statement
The ask was as follows. When content editors edit existing pages in Adobe Experience Manager (AEM), they do not know whether an Adobe Target activity is running on that page. Adobe Target does not expose an API for this purpose. The consequence is that a page edit could stop an activity from working or, even worse, deface the page. I want to reiterate that this only happens when editing existing pages. If you create a new page you are very unlikely to already have an Adobe Target activity waiting for you.
As surprising as it may be, there is no out-of-the-box integration to solve this scenario. This customer has been so far the only one who needed such a solution. I wonder how others manage it.
Architecture
The architecture of this solution looks as follows:
As you can see, you need to work with Adobe Analytics, Adobe Target, and Adobe Experience Manager. It is an indirect way of getting the relationship between pages and Adobe Target activities, relying on visitors to uncover these relations. Let’s go step by step.
Adobe Target
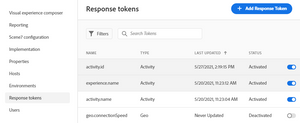
We are going to make use of Response Tokens. In case you are not familiar with this feature, it is meta-data associated with an activity or components of an activity. For example: activity name, experience name, profile attributes… When the Adobe Target Delivery API is invoked, enabled Response Tokens are sent together with the experiences. Do not worry, you do not need to implement anything; if you use at.js or Web SDK, this API is invoked.
In this design, I suggest the following Response Tokens:
activity.idactivity.nameexperience.name
Adobe Analytics
Configuration
This solution relies on setting a prop to capture the values of the response tokens. An eVar would also work, but since we end up having spare props and we tend to run low on eVars, I chose the former. Give it a name that resonates with this design. If you anticipate that there are going to be multiple activities per page, you can use a list prop.
Data capture
Now we need to populate the prop using the Response Tokens. I may need to write a blog post to explain how, as it is not straightforward. For now, I suggest the Experience League page section Listen for responses and read response tokens. The goal is that you get the prop populated with the Response Tokens in the call to Adobe Analytics. I would suggest concatenating the Response Tokens as follows: [activity.id] > [activity.name] > [experience.name].
Datawarehouse Report
The last step in Adobe Analytics is to create a Data Warehouse report. The following parameters should be enough:
- Dimensions: URL & the prop enabled above.
- Metrics: page views (we need a metric, although we are not going to use it).
- Scheduling: every day.
- Destination: an SFTP folder you own.
Adobe Experience Manager
AEM is not my area of expertise, so what I am going to explain will be a bit high-level. Three development pieces are needed.
Data load
The first task is to load the output of the Data Warehouse report above. For each line of this report:
- Parse the date, the URL and the prop.
- Map the URL to pages inside the AEM hierarchy.
- Keep track of all prop values in the page’s property as a list. There can be multiple activities running on the same page. Add to each list element a timestamp, which will be set to the last date the prop value was seen.
List of activities
You will also need to create a job in AEM to regularly query the Adobe Target API. This process should query the List Activities method to retrieve the full list of Adobe Target activities. The IDs that you get in the response are the same as the [activity.id] in the prop, they are the link between the two data flows. The important parameter in the API response is the state, which will tell you whether the activity is active or inactive. Store this information somewhere in the AEM JCR, in a dedicated area of the content repository.
Warning message
I do not know exactly how, but I know it is possible to interfere with the AEM editor. So, you will need to write some code to do the following every time the AEM editor is invoked on a page:
- Read the page’s property with the list of Adobe Target activities.
- Find whether the activity is active or inactive, using the cached data in the AEM JCR.
- If there is, at least, one Adobe Target activity live on that page, show a warning message to the editor, who can then talk with the personalization and optimization teams before making any changes to the page. Since you have the activity and the experience names, you can add them to the warning message.
Organizational changes
It is totally out of the scope of this post to suggest any organizational changes that your company needs to achieve full Target Transparency. I am not an expert in that realm and all I can provide is the technical solution. However, there needs to be a process and training so that content editors and personalization/optimization managers can resolve any conflicts.
Final remarks
You may be thinking that this solution is too complicated. Why can we just not call the Delivery API? There are two problems. The first one is that, unless you do it well, you will increase the number of visits and visitors against the activities. The second problem is that the experiences may have segments applied to them, which you may not be able to qualify from AEM. In summary, I have not found a simpler solution.
Photo by Bud Helisson on Unsplash