AEM Edge Delivery
29 Sep 2024 » Content
I started my career at Adobe as an Adobe Analytics consultant. This means that I was on the data side of the data-content divide. I have always been cautious when diving into the content side, although I have managed to run Adobe Experience Manager (AEM) on my own laptop and in a cloud provider. Recently, one of my customers started a transition from traditional AEM to AEM Edge Delivery Services (EDS), so I decided to give it a try.
My goal with this post is to document what I have learned from AEM EDS, so that it serves as an introduction, and to give you some pointers as to what to do next. I will not get into any details, mainly because I do not know everything about it (yet). I may write more about it in the future if I learn more features that are worth sharing.
What is AEM EDS
Before I continue, I need to explain what this product is. If you are familiar with AEM, you will know that this is a Content Management System (CMS). It is an evolution of Communique or CQ, developed originally by Day Software. At its bare minimum, it is composed of an author instance, where you create the content, and a publish instance, which hosts the resulting website and runs any server-side code. In production scenarios, you should also have a dispatcher, for caching purposes, and a Content Delivery Network (CDN).
AEM EDS, on the other hand, is a completely new development. It is still part of the AEM suite of products, but I would dare to say that AEM EDS shares 0 lines of code with the original AEM software. The idea is radically different: instead of having a set of servers that manage the content, AEM EDS relies on microservices and CDNs. I am not going to explain how this is done, I would first need to learn myself. However, if you want to have a look, it is documented here: Franklin Architecture.
Why a new CMS
I do not have first-hand the exact reasons why Adobe has decided to implement a new CMS. However, from what I have read and heard, this is what I have understood:
- Speed. Adobe customers are all obsessed with getting 100 in Google’s Lighthouse performance scores. Personally, I disagree with this obsession, but it looks like I am in the minority. With AEM EDS, all content lives in the CDN, and JavaScript is carefully located, allowing for fast delivery of the content.
- Better previews. If I am not mistaken, traditional authoring environments generate previews within them, using an engine that mimics the publishing environment. On the other hand, AEM EDS generates previews using the same engine that will publish the content. What you see in the preview is exactly what you will get in production.
- Easier to author. As I will explain later, creating new content does not require learning AEM. This also makes it easier to onboard more content editors.
- Development trends. Headless implementations are becoming the norm and much of the code is today being run client-side, instead of server-side.
Content management
Approach
To me, the most shocking feature is the content management approach. In traditional AEM, content is created in the AEM author instance. In it, you manage nodes, branches, language versions, content… all of it using a Web UI. The AEM Page Editor uses a WYSIWYG interface, which is one of the selling points of AEM. This is typical of many CMSs; for example, WordPress uses the Gutenberg editor, which is also meant to be a WYSIWYG interface, although simpler than AEM.
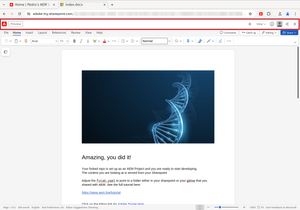
With AEM EDS, the content management is done through… (drumroll) Google Docs and Microsoft Sharepoint! Yes, you read it right. The first time I heard about this approach, it took me a bit of time to digest it, I thought that I was being fooled. Yet, this is correct, I have tested it myself. There is no need to learn AEM; if you already know how to use Google Documents or Microsoft Word, you can create content for AEM EDS. For each page, you create a document, following a predefined convention, and AEM EDS converts it into HTML. This document includes images and metadata, which are extracted and placed correctly in the HTML.
Chrome extension
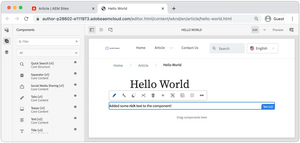
The authoring process is done through a Google Chrome extension: AEM Sidekick. After you install it, you need to configure it to connect with your content repository. It took me a bit of time to get it to work but, once done, it has been working perfectly well. I have even installed it on other computers and I have not had to configure it again.
This extension adds an overlay at the top of the page, and at the top of the document editor, with the typical actions you need for content management: edit, preview, publish…
Authoring
Authoring could not be easier: just open the corresponding Google Document or Microsoft Word document, and start authoring your content. You can also go to a published page and click on “Edit”. I assume that you can only use the web version of Microsoft Word for AEM Sidekick to work.
There is one catch, though. You cannot just create any document, it has to follow a pattern. AEM EDS does not use advanced AI (or magic, which is almost equivalent) to render the content in HTML. The developer needs to specify how to structure the document so that it can correctly be converted into HTML. Let me explain this with a few examples from the boilerplate implementation:
- The hero image is the first thing in the document.
- Content that has to be structured like tables, will have the first row specifying how to render it.
- Metadata is also put into a table, with a different first-row text, and at the end of the document.
According to the documentation, if you have an AEM as a Cloud Service instance and have enabled the Universal Editor, you can use this WYSIWYG tool in AEM EDS. Even any custom authoring environment should be supported if you know how to hook it to AEM EDS. I have not tried any of these options, so I will not comment on them. Let us know in the comments if you have experience with these other authoring environments.
Previewing
Previewing the content that you have just edited is as simple as clicking on the “Preview” button in the Sidekick plugin. It will open a new tab with the content as it will look like when published. It is not that the WYSIWYG editor is trying to compose the preview, it is the real engine generating the preview.
One word of caution, at least in my tests. I used Microsoft Sharepoint and it takes a bit of time for documents to be fully saved and uploaded. So, if you click on the “Preview” button immediately after finishing your edits, you will likely get an older version. You need to wait a few seconds. I have not tested Google Docs.
Publishing
As with the preview rendering, the publishing happens through the Sidekick plugin, just clicking on the “Publish” button. You will notice that this button has a red/orange dot on it. I believe it means that there is something to publish, i.e., there are changes.
I am very well aware that there are many features that modern CMSs offer for publishing that may not be available in AEM EDS. For example, I could not find a way to schedule the publishing of new content. However, I am sure that whatever is missing, is being implemented, or workarounds can be developed.
Behind the scenes
As you can imagine, what I have explained above is just the tip of the iceberg, and I have only shown the end user’s point of view. I have not gone into the details of what happens behind the scenes, which is beyond the scope of this post.
I can see two parts:
- Website implementation. As a developer who is going to use AEM EDS, you have a variety of things that you need to do, from the CSS and JavaScript, to how to render the HTML based on a Microsoft Word or Google Document. This is where you will offer your services and show your expertise.
- Infrastructure. The architecture I shared earlier shows a high-level view of it. This is Adobe’s unique offering and Adobe manages it.
Try it out!
If you are a developer, I highly recommend that you try AEM EDS. I found it a very useful way to learn how to use it, how it works, and what it looks like. Getting a development environment is free, you only need to get a license once you want to publish the website. Just follow this tutorial. It took me 1h to get it up and running using Microsoft Sharepoint, which seems a bit more complicated than Google Drive. Remember that I have little knowledge of content. If I could get it to work, you definitely can too!
The full documentation can be found here: AEM EDS documentation.