Adobe Analytics Segments - The Basics
Those of you who have been long enough in the Web analytics market, will remember that in old version of SiteCatalyst, there was no concept of segmentation. As an alternative solution, you could use ASI slots, DataWarehouse segments or VISTA rules. However, these solutions were clunky, rigid and, sometimes expensive. The Adobe Analytics segments as we now them today come from the release of SiteCatalyst 15. Initially, the tool was still immature, but over time, it has become more sophisticated and it is still evolving. In this post, I will be covering the very basics of segment creation in Adobe Analytics.
Leveraging second party data in AAM
In an Adobe Audience Manager implementation, the first and most important data source is the data you already own. Then, when no more juice can be squeezed from first party data, we switch to purchasing third party data. Finally, in some cases, we go beyond and look for second party data. Today, I will focus on this last resort, which can be more interesting than what it initially looks like.
Reporting on multiple currencies
Adobe Analytics is very good at reporting on revenue. This metric can be used together with virtually any dimension. You get both granular and high-level views of revenue and you can even track multiple currencies, in case you sell in various regions with different currencies. However, there is one limitation: it is not possible to report on multiple currencies; the reports only show the report suite’s currency. But not all is lost; it is possible to get multiple currencies with a specific implementation, which I am going to show you next.
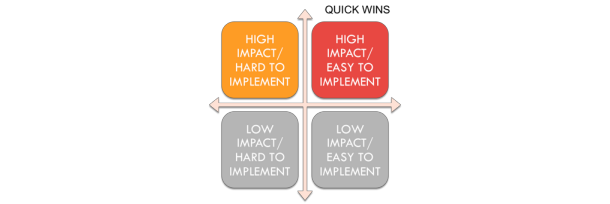
Marketing Cloud Quick Wins
Imagine the following situation. You are working as a Multi Solution Architect, specialised in the Adobe Marketing Cloud. A big company, which has never used Adobe’s products, has purchased most or all Adobe Marketing Cloud products. Your task is to lead the implementation of the project and put together all products in a way that delivers maximum benefits for the customer. What do you do next?
Business vs technology
When I was in my last year of University, I had a project management subject. I was studying Electronic Engineering at the time. The teacher had a great deal of experience in projects and he also had a technical background. During one of the lessons, he made a statement that struck all of us in the classroom. He said that, in order to progress in our career, at some point in time we would have to give up technology and move to the business side. I still remember my internal reaction: I did not like it. I think my point of view was shared by many of my classmates by the rumours.
Share Audience Manager Segments in Adobe Target
[UPDATE 29/10/2017] As Javier has pointed out and after some internal checks, there is no destination any more nor any mappings. Nothing is wrong with it, as it will still work as expected. Just ignore the section “Check mapping in AAM”. Thanks Javier! Adobe is now selling a Marketing Cloud. You can still get a license for individual products, but the moment you have two or more, you should connect them together. Today I am going to explain how you should connect Adobe Audience Manager and Adobe Target. The use case is very simple: you want to use AAM segments to create personalisations through Target. And you want this segment sharing to happen in real time: as soon a user qualifies for a segment in AAM, you want to be able to use it in Target.
Provisioning Shared Audiences and A4T
[UPDATE 19/11/2022] I recently revisited this post, which was written 6 years ago, and realized that it is no longer valid. I am keeping it for historical reasons, but you should not follow it. I believe that this provisioning is currently done automatically. Some screenshots and links are also obsolete. In a previous post, I explained what Analytics for Target (A4T) was and how to use it. However, I did not explain how to get provisioned for A4T. In this post, I will explain what you need to request the provisioning for shared audiences and A4T. Although these two features are different, the provisioning form is the same. In fact, you can request both at the same time. One word of caution. I am not going to explain here what are the consequences of this provisioning. Therefore, only place this request once you know you need any of the two features (or both). Otherwise, I would suggest you refrain from requesting them, just for the sake of having them.
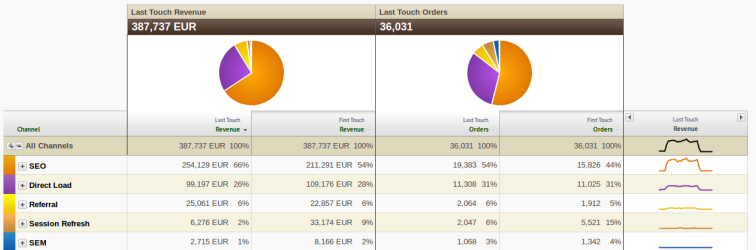
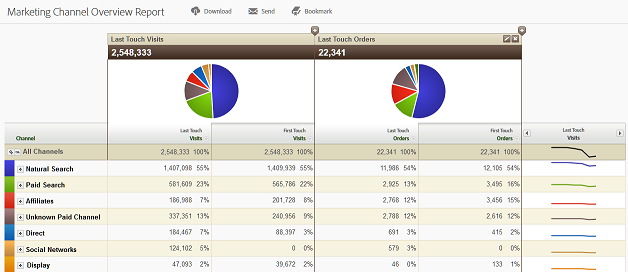
Marketing Channels Reports
This is the last post of a mini-series on Marketing Channels. By now, you should understand the basics of Marketing Channels, how to mange the channels and how to create new rules. All of this process is necessary to reach the final point, when you can finally use the data for reporting. This is the moment you have been waiting now for some time: use the data for something useful.
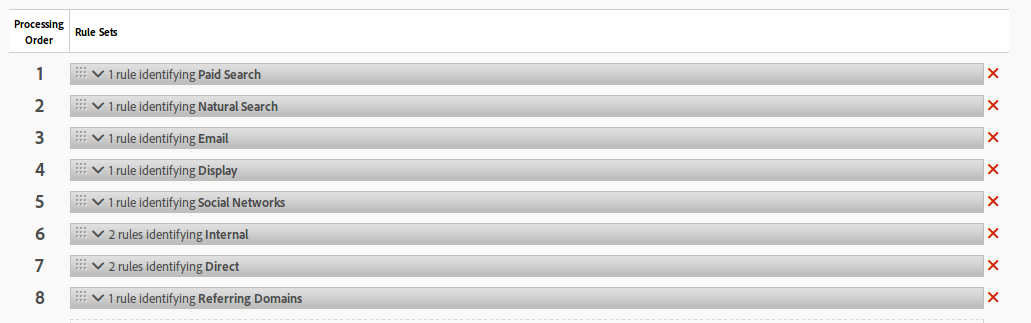
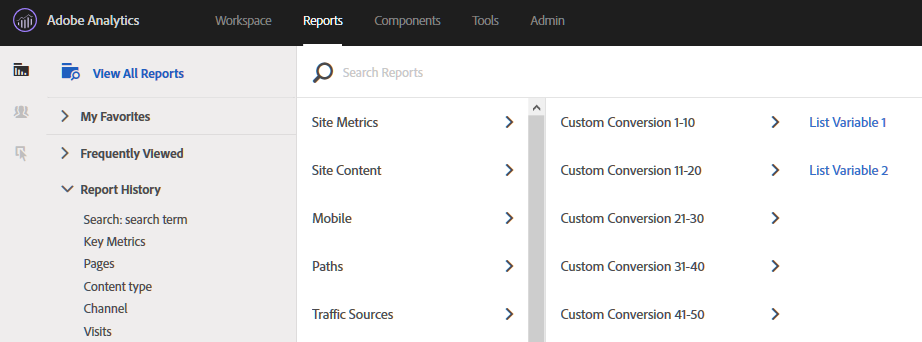
Marketing Channels Processing Rules
I am continuing diving into the details of the Marketing Channels tool. So far, I have given an initial introduction to Marketing Channels and explained the Marketing Channels Manager. Today’s post is going to be the most technical of all of them, although I am not going to reference any single line of code. I will explain how to set up the Marketing Channels Processing Rules and their order to get the results that you are expecting.
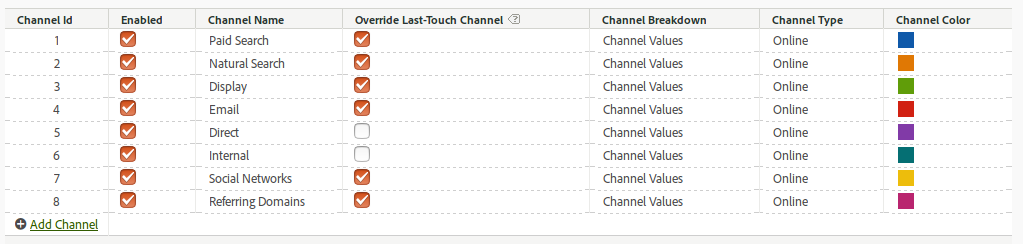
Marketing Channels Manager
This is the second article about Marketing Channels that I started two weeks ago, with an introduction to Marketing Channels. Today, I will go, step by step, through the process of setting up this tool. Initially, I thought about explaining in one single article how to create the channels and how to configure them. However, I prefer to write shorter posts with more concise information rather than very long articles. So, in in this post, I will concentrate on the initial steps with Marketing Channels.
Marketing Channels Fundamentals
With this post, I am starting a mini-series on Adobe Analytics Marketing Channels. I will be explaining what they are, how to set them up and how to use them in your reports. A quick Google search shows a number of results, including the official documentation, but I want to give a more comprehensive view on them. In this first post, I will get into the fundamentals of Marketing Channels.
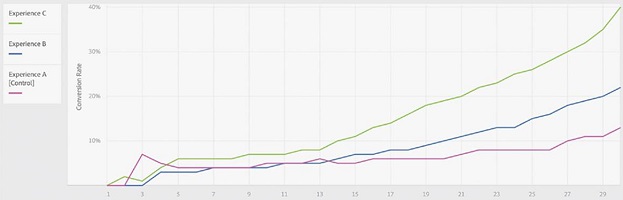
Analytics For Target (A4T)
One of the buzzwords in the Adobe Marketing Cloud environment for the last year or so has been “Analytics for Target” or A4T for short. It basically means using Adobe Analytics as the reporting tool for Adobe Target activities/campaigns. Why so much excitement about it? If you are optimising/personalising the website with Adobe Target and you have presented your reports to other people in your organisation, and these other people have access to Adobe Analytics, I am sure you have received the following question: why does the visitor count not match between the two tools? Typically, the first answer that comes to mind is that Adobe products are broken. I wonder how many Adobe customers have raised a ticket through client care. The answer requires a bit of understanding: each tool counts the visitors differently and there is a reason for that.
The Multi Solution Architect Role
There is an emerging role in the digital marketing landscape: the multi solution architect, or MSA for short. You have probably heard of these forecasts about the labour market of the future, when X% of the job titles do not exist today. I would say that the MSA is one of those new jobs. Two years ago, nobody talked about it. Last year, I could see some need for it, at least in Europe. Now, some of my customers explicitly request one. I can even state that I received a job offer a few months ago for exactly this role.
How to debug an Adobe Analytics implementation
In my previous post, I stated that you, as a Web analyst, should know the details of the web analytics implementation. It is not enough to just understand how to navigate through the Adobe Analytics UI; you also need to know how the data arrived there in the first place. In this post, I am going to show three different ways to debug an Adobe Analytics implementation. Although this post might look a bit too technical, I believe that everybody involved in web analytics should read it. I know that, too often, we tend to categorise ourselves in “technical” or “business”, but some areas are common to both of these categories and what I am going do describe in this post is one of those areas.
As I mentioned in my previous post about the differences between intent and success, today I am going to talk about my point of view of what a web analyst needs to know regarding the implementation. A few years ago, I was talking with an intern in my office. While talking about her tasks in the company, she told me that she had not followed the official Adobe Analytics training and, instead, she had taught herself the tool. That sentence surprised me a lot and I did not know what to say. I have devoted 5 years to Adobe Analytics and there are still some areas in which I could learn more. How could an intern learn in a few days or weeks enough of Adobe Analytics to use it with confidence, without proper training? Over time, I have been thinking a few times about that comment she made.
Most of you will agree with me that the main task of a web analytics is to analyse the success metrics under different conditions. In general, this means analysing these metrics against different dimensions, segments, dates… This is precisely where Adobe Analytics excels. I will get into more details in a later post, but, as an analyst, you need to know how the data has been collected. One of the typical examples I give to my customers is when I explain them the different between intent and success.
Shopping Cart Abandonment (II)
In my last post, I discussed some general details around the concept of shopping cart abandonment. Let’s now move on to the practical implementation. Depending on the tool, there are various options.
Shopping Cart Abandonment (I)
Have you ever received a request to track and detect online shopping cart abandonments in real time? If you have, then you are not alone. This is a typical request we get from our clients and I have seen too many times. The theory is very simple: if we can detect that a user has added something to the basket but has not purchased it, then we need to persuade him to finish the process. However, the reality is more complicated than just that. Let me explain what I usually discuss with my customers and what options do we have.
Track chatbots using Adobe Analytics
According to some news, all major Internet players are now focusing on chatbots. I have never used one but it looks like with the progress in artificial intelligence, we will all be using them in the not-so-distant future. Facebook even claims that thousands of developers are creating right now chatbots. If this is true, then we should be ready for them. While I read this news, I thought, how about using Adobe Analytics to track the conversations? Would it make sense to large corporations, which already have Adobe Analytics, to use the same tool as with website and apps? I know some people will contend that my idea is wrong, that chatbots will need a different reporting tool. However, I would then reply that, a few years ago, it was not clear whether Adobe Analytics would be used for apps; now, all my clients, want to integrate Adobe’s SDK in all their apps.
First visit targeting
If you are working with a DMP like Adobe Audience Manager, I am sure you have come across the following problem: you want to target your visitors on site, immediately after they log in, using on-boarded data, even on the first visit. This last statement is, precisely, where the problem is. The way AAM processes on-boarded data is as follows: You upload your CRM data to AAM, either to an SFTP location or an S3 bucket Every 12h, AAM reads all on-boarded data and processes it, converting the signals into traits The traits are stored in the core servers A visitor logs in for the first time Since the communication between the browser and AAM is done through the edge servers, these servers have at this moment in time no on-boarded information for that visitor The edge servers where this visitor activity has happened, request the on-boarded traits to the core servers In a batch process, core servers send to the edge server the visitor’s on-boarded information