The importance of web analytics
Let me start with an anecdote I once heard. The marketing department decided that they wanted a new feature in the home page. The IT team received the request and implemented it as per the requirements. Three months later, the business owner of this new feature requested a report on the performance of this new feature to the web analytics team. To the team’s surprise, that was the first time the web analytics team had heard of this feature. Consequently, had not issued any tracking requirements and there was nothing to report on. In other words, three months had been lost.
Agencies and DMP campaigns
Before I started working with Adobe Audience Manager, I had a very limited knowledge of the on-line advertising market. In the past, I had managed Google AdWords campaigns, but that was all I knew. Now that I have been working for some time with a few AAM customers, I have realised that the market for on-line campaigns is huge. There are many actors involved: agencies, trading desks, DMPs, DSPs, SSPs… I still have to learn more about this market.
Detect iPhone 6 in AAM
Today’s post is going to be a different form the last few posts, a bit more hands-on. One of the typical questions I get from my AAM customers is “how do I detect a user browsing with an iPhone [model]”. The only solution we have to reliably detect the device is through the User-Agent. Although this should be very simple, in theory, there is one problem: Apple does not want you to detect the iPhone model. Android devices include in the User-Agent the name of the device, or enough information to get it from there. However, Safari browsers include the device type (iPod, iPad or iPhone) and the iOS version, with no hint of the model.
Limits of web analytics
This is going to be a rather short post, but only from my side, as the poster: if you follow everything I am saying, it will be even longer for you to process than any of my previous posts. Let’s start by watching the one of the great TED talks: Sebastian Wernicke: How to use data to make a hit TV show
The Future of On-Line Advertising
This is my first attempt to write an opinion article. I had it in my mind for some time, but the sparkle was a question during my talk at the London Analytics Labs. One attendee asked me about the future of on-line advertising if 3rd party cookies and/or ads were blocked from all browsers. So, this is my point of view.
Analytics Labs - London 26/01/2016
I will be presenting at the Analytics Labs in London next Tuesday 26th January.
[UPDATE] This is an old post, which I keep for historical purposes. DTM is not longer available. We are all aware of the importance of creating secure products. In a previous post, I explained how to set up a workflow for a DTM implementation. One of the consequences of using this workflow is that only a reduced number of users can cause damage to the website via DTM. This is also good from the security perspective, as it reduces the risks of a successful attack. This is probably enough for most companies.
DTM, products and W3C data layer
Before getting into the details of the post… Happy New Year to all of you! I hope that 2016 is full of DMPs, DTMs and Analytics 🙂 Now, going back to today’s topic, I want to talk about how to create the products string in DTM using the W3C data layer. One of the reasons why we prefer a tag management solution (TMS) over hard-coded snippets is to write less code. All modern TMSs include features to set analytics variables using a point and click interface, usually through Web. In the case of DTM, you can create a data element that reads a data layer variable; you can then assign it to an eVar or a prop, without writing a single line of code.
DMP Low-Hanging Fruits
In my experience as an Adobe Audience Manager consultant, I have noticed that many clients need a lot of hand-holding at the beginning when working with this DMP. Coming from the Web analytics world, this was a bit of a surprise to me at the beginning. I remember when I started an Adobe Analytics project I worked on 6 months ago, one of the client teams had a spreadsheet with 138 requirements… and that was only one of the teams involved. They knew exactly what they needed from the tool, which made my life easier. However, this is rarely the case in an AAM project.
When to use and when NOT to use DTM
A while ago, a customer requested a call with me to discuss one issue. Usually, I get more technical questions, but this time, he wanted to have my input regarding something completely different. The developers had realised that they forgot to include a JavaScript library in the website and they could not add it immediately, due to code freeze. They thought of an alternative solution: load it through DTM. My customer, from the marketing department, was not sure whether this was possible or acceptable and, therefore, wanted to know my point of view.
Executing DTM at the top of the page
If you have been developing websites for a while, you will know that one of the typical recommendation is to execute as much JavaScript as possible at the bottom of the page. This is nothing new and Yahoo recommended it in 2007. The reason is very simple: JavaScript code tends to add a delay, both when loading the JS file and executing it; so, moving it towards the bottom, you make sure the HTML is loaded and the page is rendered before starting to execute any JavaScript. The user believes the page is loaded a bit sooner than when it is actually fully loaded. DTM knows that very well and this is why you have to add the two pieces of code: one at the top and one at the bottom of the HTML.
Lifetime value of a visitor
A few years ago, one of my customers showed me a tip that I found very interesting: tracking the lifetime value of a customer. The SDKs offer a function to track the visitors lifetime value, but the traditional JavaScript implementation does not have anything similar. So, we will have to create it.
VISTA rules
If you have been in an Adobe Analytics implementation, it is highly probable that, at one point or another, you have heard the expression “VISTA rules”. However, many of you might still wonder what those little beasts are. First of all, let’s start with the name. Unless you dig in Google or the help section, you will never have guessed that VISTA stands for “Visitor Identification, Segmentation & Transformation Architecture”. Do not get too impressed with this name, it was just an imaginative way of getting a fancy name.
AAM, surveys and look alike modelling
As all digital marketers know, surveys provide invaluable information from visitors. They allow you to know various types of information from the visitors: the website itself, likelihood of buying, preferred products… The outcome of these surveys can be used to modify certain aspects of the experience or target the visitors with specific messages. All marketers would like every single customer to perform a survey and use that information to create a perfect experience for each visitor, but the reality is far from this ideal. Only very few visitors end up accepting the invitation and this usually happens when there is a potential reward.
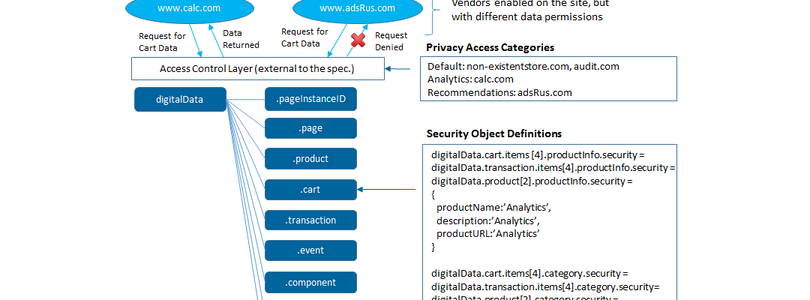
The W3C Data Layer - Part II
Now, looking into the standard, we will get into the different sections that conforms recommended data layer. Let’s review each of them in the following posts.
The classical problem of how to make sure that, in hybrid apps, the journey is not broken when transitioning from the native app to the embedded browser, is well known and it has been solved a long time ago. My colleague Carl Sandquist wrote a great post in the official Adobe blog some time ago about how to stitch visitors in hybrid apps. Two years later I still reference it to my customers. I recommend that, before you proceed with the rest of this post, you read it.
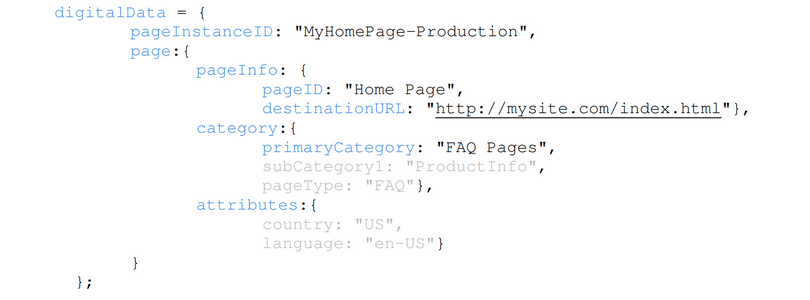
The W3C Data Layer - Part I
This is the first post of a series of posts, in which I am going to describe the W3C data layer. A few months ago, I explained why it was a good idea to have a data layer. In this series, I am going to dive into the details of one particular data layer implementation: the W3C standard. For those of you who do not know what the W3C does, it is the international body that creates the standards that we use everyday on the web: HTML, CSS, Ajax… Although there are other options for data layers, like JSON-LD, I personally prefer the W3C standard; after all, this body has created some of the most important standards in the Internet.
One or multiple report suites in Adobe Analytics
Back in the old days, before SiteCatalyst 15 was released, the limitation in segmentation meant that, usually, you needed multiple report suites. You would usually have a combination of JavaScript and VISTA rules to do that segmentation (in case you are wondering, the S in VISTA stands for Segmentation), sending the data to different report suites. After that, you would also need a rollup to try to get an overall picture.
Out of stock - Advanced reports
In my last post, I described a simple solution to track out-of-stock products using Adobe Analytics. As its name implies, this is a rather simple approach: you just get a count of the number of times an out-of-stock product is shown. For many, that might be enough, but there are many different requirements for a one-size-fits-all solution.
Out of stock - Basic reports
The wealthiest man in Spain (my home country) is the owner of Zara. There are Zara shops everywhere in the world. Just as an example, I was in Bangkok two months ago and I found a Zara store in one of the most popular shopping centres. The success of this company has been widely studied. One of the key success factors of this company is stock management. If you are interested in a detailed explanation, here you have a video that I found very interesting: